ブログを運営している人の中には、「ブログをやっているけど、ステマ規制ってなに?」「どのように対応したら良いの?」「作業にめちゃくちゃ時間がかかるんじゃないの?」を思っている人も多いと思います。
そこで今回は、ステマ規制の簡単な解説と、対応について説明したいと思います。私と同じSWELLユーザーであれば、非常に短時間で対応できる内容になっているので、是非参考にしてみて下さい。
説明を始める前に
私は、法律の専門家ではありません。今回の記事の「ステマ規制」への対応に関する説明は、様々な資料を参考に、個人的な見解でまとめていますので、その点をご理解頂いた上でお読み下さい。
この記事を読むことで、SWELLを利用する人が、ステマ規制への対応として自分のブログのトップページや全記事内に簡単に短時間で、「広告」「PR」「AD」「アフィリエイト広告」「プロモーション」などの用語を含んだ文章を挿入できます。
ステマ規制の施行日
2023年10月1日から、ブログやSNSなどで商品を宣伝する際には、広告であることを明確に表示することが義務付けられます。これは、消費者庁が「不当景品類及び不当表示防止法」(通称:景品表示法)に基づき、ステルスマーケティングを禁止する運用基準を公表したことによるものです。
ステルスマーケティング(ステマ)規制とは?
ステルスマーケティング(ステマ)とは、消費者に広告・宣伝であるにもかかわらず、それを明記せずに商品を宣伝する行為です。
これまで、日本ではステルスマーケティングに対する法律の規制はありませんでしたが、今回の規制により、広告と誤認されるような宣伝を行った場合、措置命令や罰則の対象となる可能性があります。
ブロガーが対応すべきこと
ブログやSNSで商品を宣伝する際には、以下のいずれかの方法で広告であることを明確に表示する必要があります。
- 記事のタイトルや冒頭、末尾、商品やサービスの紹介部分に「広告」「PR」「AD」「アフィリエイト広告」「プロモーション」などの表記を入れる
- 記事本文中に「(企業名)から商品の提供を受けて投稿しています」などの表記を入れる
- 表示の文字サイズや色は、本文と区別できる程度の大きさや色にする
また、広告であることを明確に表示するだけでは不十分であり、商品の品質や性能について、消費者が誤認するような表現や誇大広告も禁止されています。
具体的な説明文例
具体的な説明文例として、いくつかの例を以下に記載します。
- 「本ページ(記事)は、アフィリエイト広告を利用しています」
- 「本ページ(記事)は、プロモーションが含まれています」
- 「本ページ(記事)は、●●社から商品の提供を受けて投稿しています」
表示文を設置する位置
ファーストビュー等、一般消費者が認識できる位置にわかりやすく表示が必要です。
- サイトのヘッダー部分、記事の冒頭等に表示する
- 広告を掲載している部分の上部に表示する
- オーバーレイでサイト全体に表示する
ステマ規制対策をする手順
次は、実際に私が対応したやり方の手順をご紹介します。テーマはSWELLを使用しています。私は、ヘッダー部分に表示を入れることにしました。
最初は、1記事ずつやらないといけないのかと、作業に膨大な時間がかかることを心配しましたが、実際にやってみると約10分程度でサイトトップと各記事のトップに表示をすることができました。非常に簡単なので、是非参考にしてみて下さい。
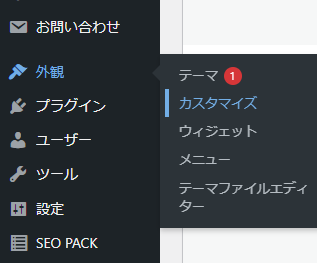
ダッシュボードの画面の「外観」から「カスタマイズ」をクリックします。すると、次のような画面になります。

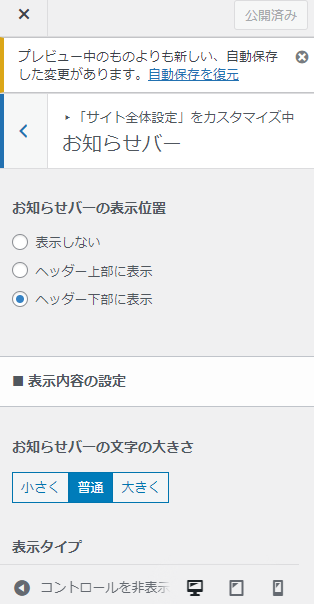
次に、「サイト全体設定」から「お知らせバー」をクリックします。


次に写真のような画面になるので、「アフィリエイト広告を利用しています」等のお知らせ文を表示する位置を決めます。
私の場合は、位置は「ヘッダー下部に表示」、お知らせバーの文字の大きさは「普通」に設定しました。

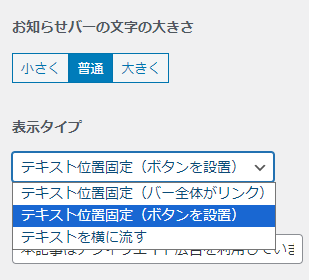
「表示タイプ」のところをクリックすると、写真のように3つの選択肢があります。私の場合は、「テキスト位置固定(ボタンを設置)」を選択しました。

「お知らせ内容」のところに、以下のようなお知らせしたい文章を入力します。
- 「本ページ(記事)アフィリエイト広告を利用しています」
- 「本ページ(記事)はプロモーションが含まれています」
など
これは、先ほどのSTEP4で「ボタンを設置」を選んだ場合に、ボタンをクリックしたらどこに遷移するかのリンク先を決めます。「お知らせ内容」の下に入力できるバーがあります。
私の場合は、ブログの「プライバシーポリシー」に遷移するようにURLリンクを貼りました。
先ほどの「お知らせ先」「リンクのURL」の下に「ボタンテキスト」と書かれたバーがあるので、ここにボタンに表示する内容を入力します。
私の場合は、「詳細」としています。
その他、お知らせバーの背景効果や、カラー設定をお好みで行って下さい。

以上で、完了です。
まとめ
今回は、ブログのステマ規制への対応について説明しました。今回の作業で、一旦最低限の対策はできたと思います。ただ、この作業だけで十分かどうか不透明な部分もあります。
今後も、消費者庁やASPからの情報にアンテナを張って、発信される情報に迅速に対応することが、安全安心にブログ運営を継続していくためには必要だと思います。


